It is important to test e-commerce websites and mobile applications so that it won’t compromise on various crucial factors such as user experience, mobile responsiveness, customer data security, quick load time, and secure transaction. Also, the success of your e-commerce website (or mobile application) depends on the proper functioning of these factors and do not have any bugs in it. Thereby, you can give your customers a nice and enjoyable experience.
Types of e-commerce websites/apps

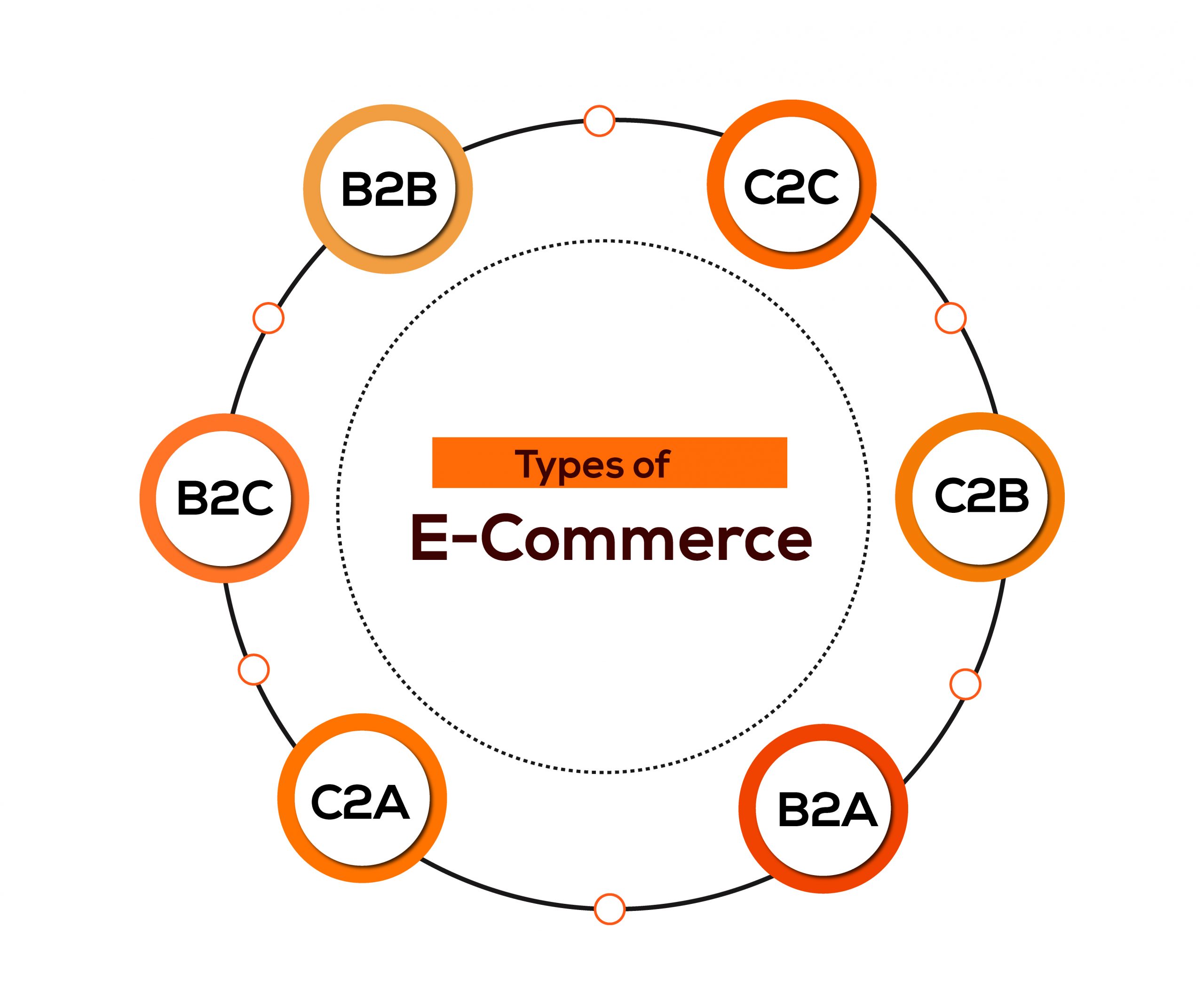
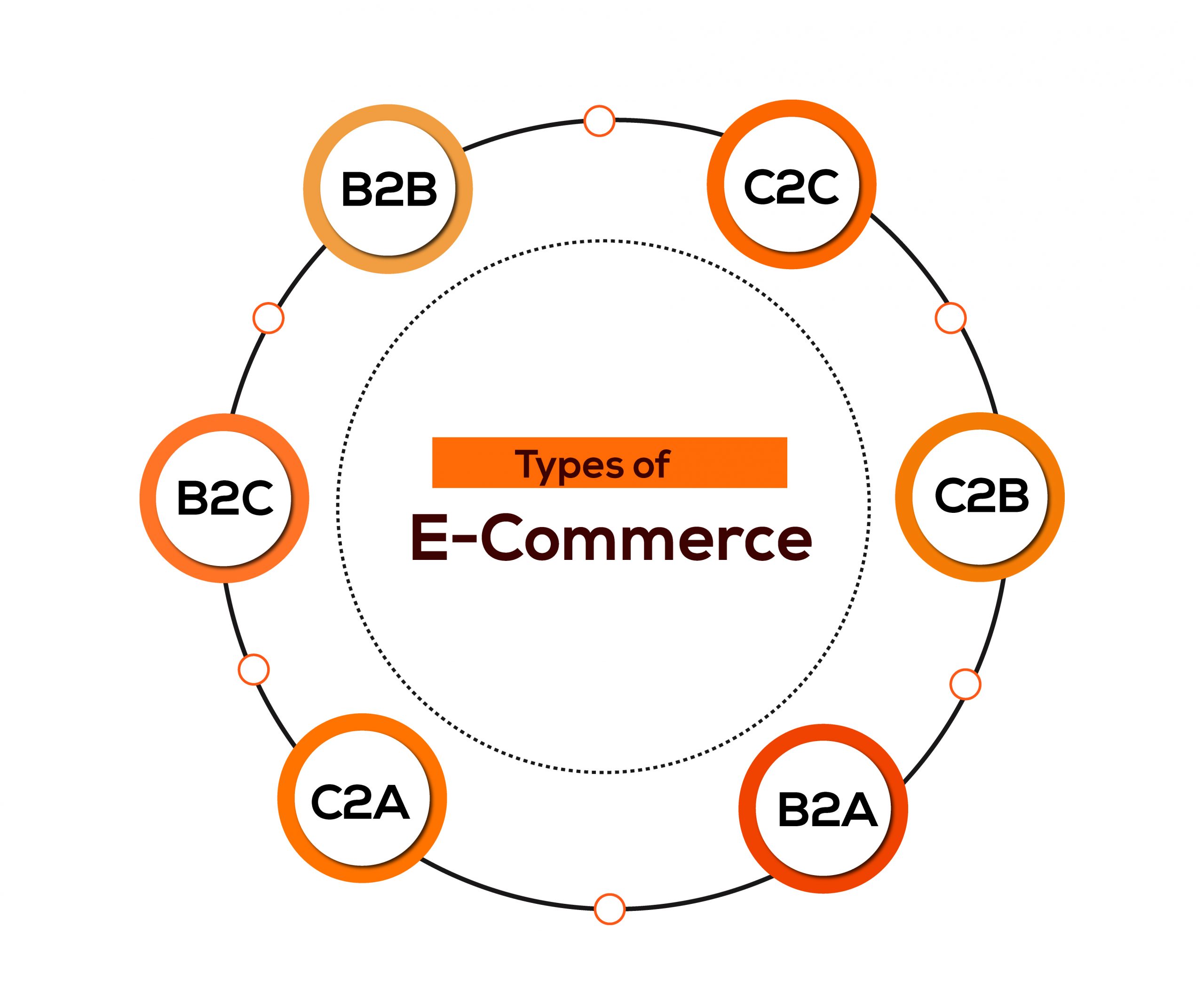
Ecommerce works mainly work based on who is buying and who is selling. Yes, of course, it’s the same for any other market place. However, based on these e-commerce websites/apps have been divided into 5 and those who wish to start an e-commerce business should decide where do they belong before strategizing a business model.
B2C(business to customer) Ecommerce
B2C means business to customers. The main focus of this type of business will be on direct customers. And whenever people hear about eCommerce this type of business model comes to their mind. Instead of a physical store, there will be an online store from which people can buy goods.
Example of B2C business– Amazon, Pandora, Facebook, LinkedIn, Twitter, Uber, Zillow, Pandora, etc.
B2B (business to business) Ecommerce
The main intention behind this business model is to provide good to another business with the help of an online platform. Wholesale sellers of products such as desk, computer table, chairs, files, etc.
B2B not so common compared to B2C. When it comes to supplies BRC might have limitations on the other hand B2B eCommerce will be completely dependant on its inventory.
Examples of the B2B market is Amazon business, 3DXTech, Alibaba.com, etc.
C2C (customer to customer) Ecommerce
Customer to customer business model can be a bit new to us. However, the concept is not that new.
In this type of business, an individual will be selling his product directly to the customer. For instance, a person has opted to go online when it comes to selling his cakes. All the necessary things that need to be done such as website maintenance, product listing, shipping, etc has to be maintained by the person who is running the shop.
C2B (customer to business Ecommerce
In this type of business, an individual will be selling his product to big companies
Eg: Freelancers, writers, artists, web designers, etc.
What’s bad about the C2C type of business is that they are not scalable and are not flexible. So what happens is that C2C sellers often become B2C and the transition cost can be a bit hefty.
C2A (consumer to administration) eCommerce
Here the business transaction will happen between the individual and public administration.
For instance, you are booking an appointment with a doctor using an online portal. That’s C2A for you
C2C (consumer to consumer)
This kind of transaction usually happens between 2 consumers using a medium such as Paypal, Gpay etc.
Testing is Crucial for Your Ecommerce Success
E-commerce applications have lots of users worldwide as they deal with finance, marketing, retail & wholesale, manufacturing, and auctions.

In addition, the global e-commerce industry is witnessing huge growth for the past few years and it is estimated to be worth $22.1 trillion, according to United Nations Conference on Trade and Development (UNCTAD).
Organizations need to be given more focus on testing their website or mobile app and make it as an essential part of their future e-commerce application development.
There have been many cases of e-commerce application failure and these failures can be avoided by implementing better testing techniques.
The main reasons for testing your e-commerce application is to check the usability of the application, its user-friendliness, and to make your eCommerce website/application bugs-free.
Also, you need to keep in mind that you have to maintain Quality Assurance standards to show commitment to delivering your quality e-commerce product to your customers. Here are seven important things on how to test an eCommerce website or application.
1) Testing E-commerce Application’s Functionality

An e-commerce web or mobile application has four important elements in its structure, and they are:
- Main Pages – Homepage, Product page, Special Offers, About Us page, Sitemap pages, Privacy Policy page, Press Releases page, etc.
- Category / Product Type Pages – The product page consists of options such as product size, color, and type. There is a sorting feature to filter out products based on price, model, size, etc. There is also the “Add to Cart” or “Add to Wishlist” feature present in the category pages.
- Product Description Page – Consists of the product title, description, product images, related products, Add to Cart feature, Product comparison, additional product info, etc.
- Shopping Cart – Products list view, removing the product from the list, cash on delivery option, Select delivery option, card payment, pay now option, etc.

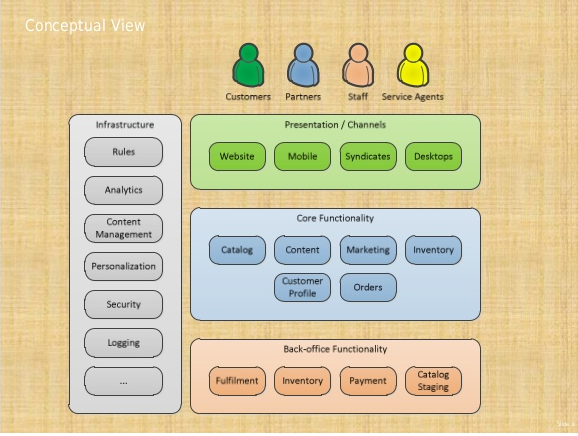
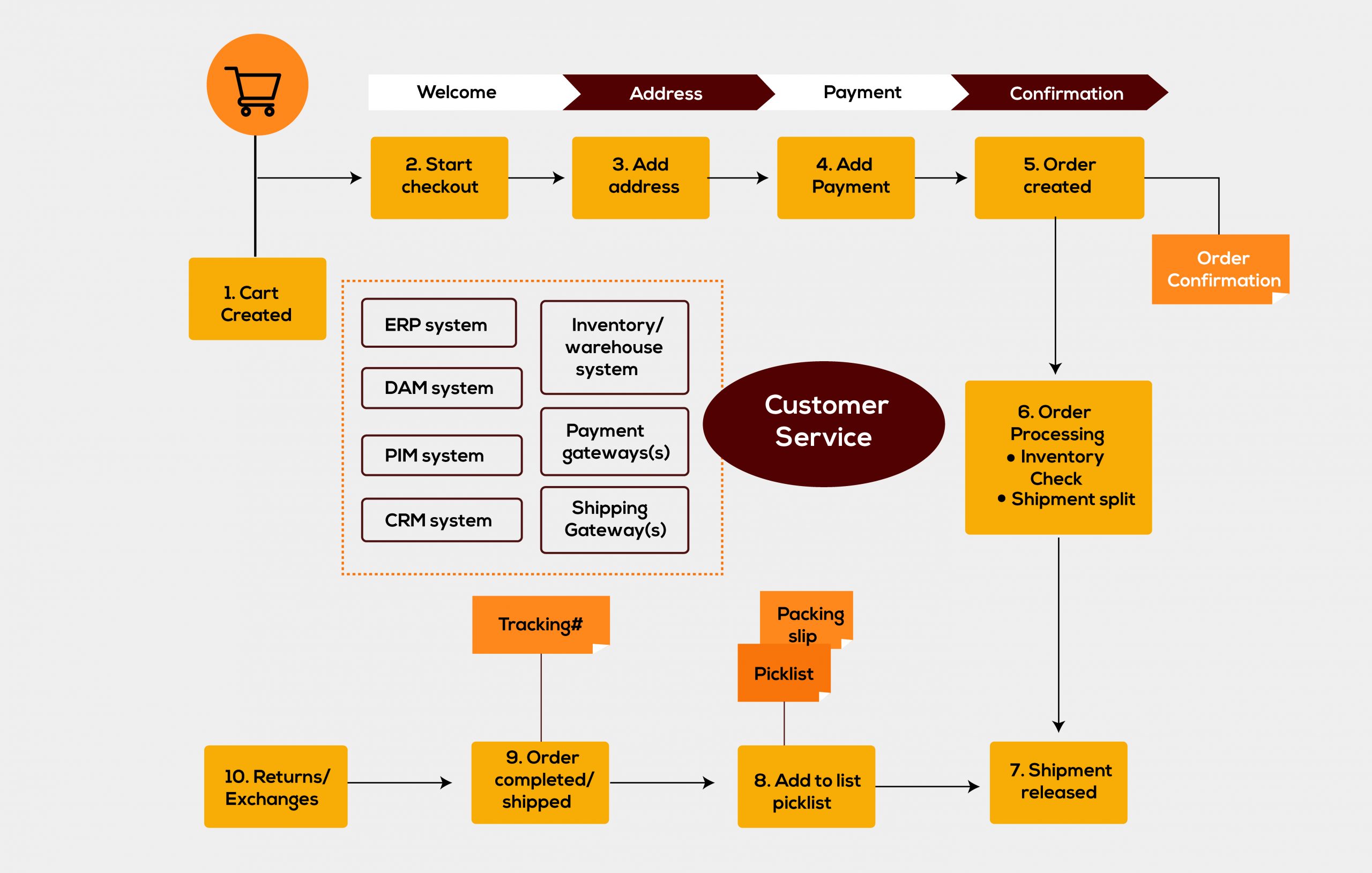
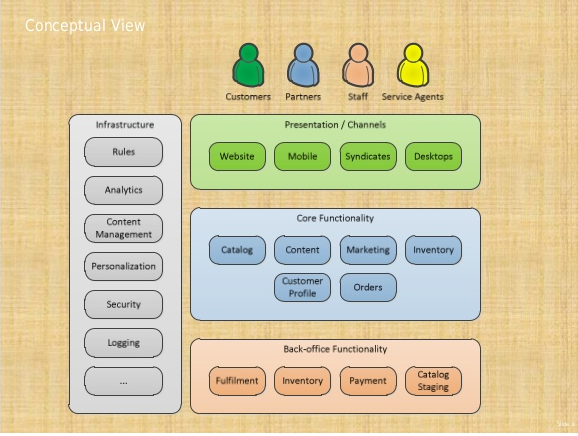
Image: E-Commerce Web App Architecture
Before you conduct functionality testing, we need to understand the e-commerce website or application very well.
The above-mentioned features are commonly found on all e-commerce applications, yet most of them are customized as per business requirements.

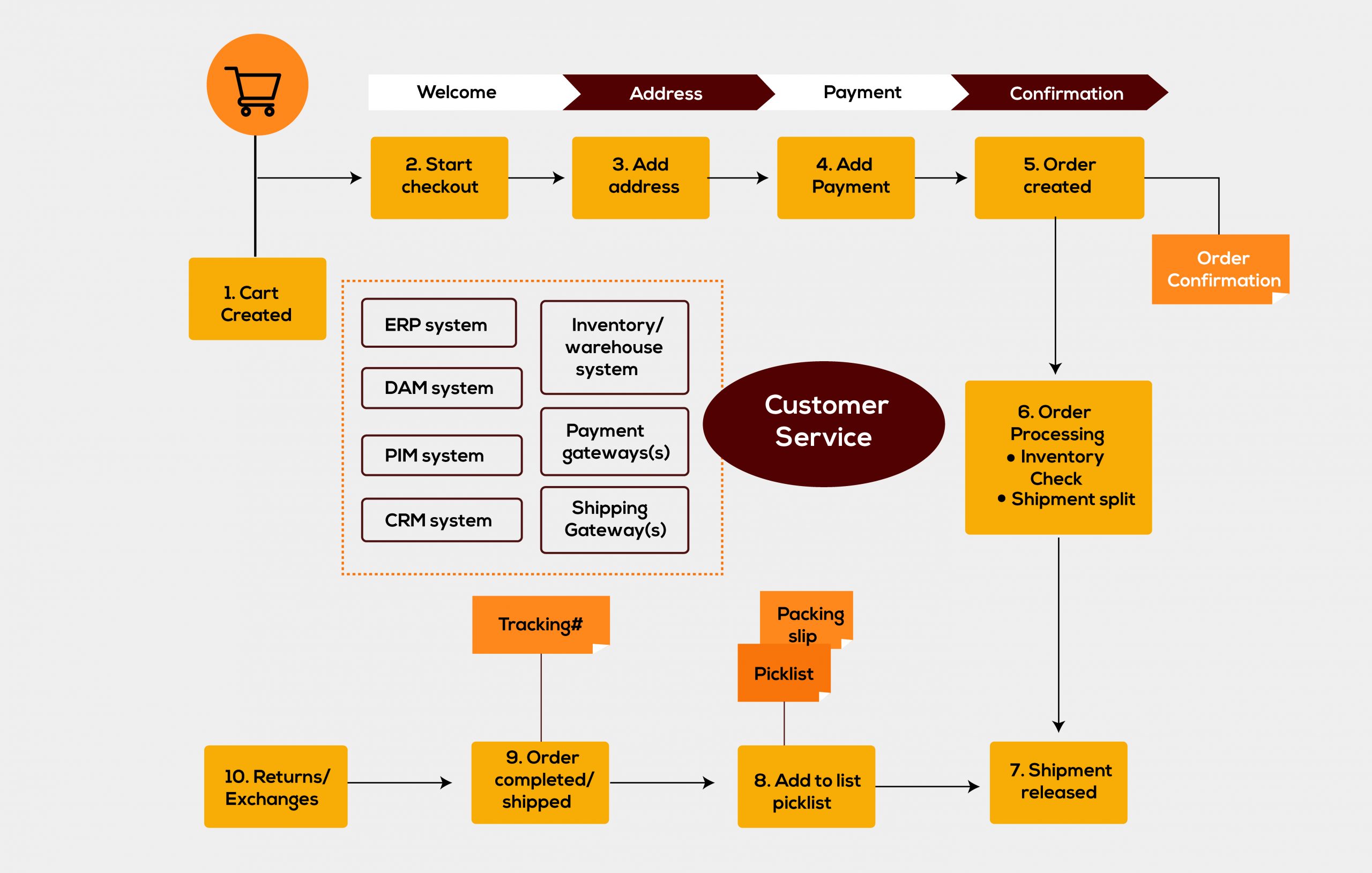
2) Testing E-commerce Application Workflow
The testing of the complete workflow of your e-commerce web/mobile application consists of:
- Login and Signup options
- Search functionality
- Product review posting feature
- Sorting feature
- Applying filters for choosing the desired product(s)
- Add/remove functionality in the shopping cart
- Check out process
- Order number and invoice generation
- Payment gateway and payment processing
3) Payment Gateway Functionality
Another important functionality to test is the payment gateway and you have to conduct multiple tests to ensure it functions properly and provides security while doing online transactions. Here are the checkout and payment processes that you need to test:
- You need to check the product price is correct, shipping charge, VAT, discount codes all are applied and the price customer has to pay is the right amount. You can test this payment process by making changes in the final list of products, applying different discount coupon codes, choosing a different region to see the change in shipping charges.
- You need to check whether the payment is processed correctly, by using all kinds of payment methods such as net banking, Credit/Debit card, PayPal, etc. You can check all these using dummy accounts and demo debit/credit card numbers. Also, you need to check whether the orders are canceled, and the payment ID sent back.
- Check whether the invoice and emails generated after the payment process are sent.
- You need to also ensure the refund process, email, and refund receipt all are working properly.

4) Performing Security and Vulnerability Assessments
Since e-commerce applications hold valuable information (customer’s personal and banking data) you need to conduct security testing to check for security and vulnerability issues in them. You can use testing methods like SQL Injections, ethical hacks on the login, Register, Payment gateway, and other various pages.
5) Checking Compatibility with Web Browsers
It is important for e-commerce applications to work on all types of web browsers such as Google Chrome, Firefox, Opera, Internet Explorer, Safari, etc. You need to test the browser compatibility of the application to make sure that your customers are able to use your e-commerce website without any hassle.
6) Testing for Mobile Responsiveness
Nowadays, mobile devices are taking over desktop platforms in terms of internet usage and companies are taking a mobile-first approach in their e-commerce applications. You need to test the responsive design of your application in mobile devices of various screen sizes.
Also Read: Top 20 Programming Languages For Mobile App Development
7) Checking Performance and SEO-related Things
Another important thing in e-commerce testing is to check the performance of your website/application. You need to conduct performance testing on parameters such as webpage loading speed, throughput, data transfer rate, efficiency, uptime, database performance, website traffic load tolerance, error messages, etc.
You need to make your e-commerce website is having high search engine visibility so that you can get considerable user traffic to your site. You can do this by implement search engine optimization (SEO) on your website. You need to test whether SEO strategies such as title tags, meta descriptions, URL structure, image alt tags, etc are implemented correctly.
8) Other Common Things to be Tested
There are other common things in your e-commerce application you need to test and they include website content, webpage format, website accessibility, cookies, social buttons, adding/deleting content, removing/adding links, web standards, analytics, and making changes to shipping settings.
9) Social Media Integration
Be it an e-commerce application or website social media is one of the most important factors for its success. However, you have to make sure that social media integration is aligned with website architecture and workflow. A/B testing is the best way to test social media workflow.
A/B testing will make sure that the content is working or not with a specific audience.
Integration testing will reveal Social Media API is working fine on your website. And is doing what it’s supposed to do

Types of Testing performed on E-commerce Application
11 important Features to Test in an E-commerce Application
- Home Page hero image
- Search button
- Product details page
- Shopping cart
- Payment module
- Order From page
- Login forms
- Account pages
- Filter for products
- Category page
- Social media buttons

Conclusion
By conducting thorough e-commerce website application testing, you can significantly reduce the number of errors that crop up when the website is made live to your customers.