Cypress testing framework can be called a next-generation front end tool for testing built for the modern web.
Testing has become an important factor in software engineering. Writing software for complexities can be a messy task, which gets worse as more people begin working on the same codebase.
This issue is worsened in the frontend development, where several moving parts are present, which makes writing functional and unit tests insufficient to verify the correctness of an application.
End-to-end testing comes to the rescue, as it allows the programmer to replicate the behavior of the user on their app and verify that all the things work as they should. This article will talk about cypress testing framework in detail, including the advantages of Cypress testing, how it is different, and how to install it.

What is Cypress Testing?
Cypress can be understood as an end-to-end testing framework based on JavaScript, which comes with various inbuilt features. You will need these features in any automation tool. Cypress utilizes the Mocha testing framework as well as the chai assertion library in the framework.
Cypress, primarily, is not built over selenium and is a new driver which operates within your app and this lets you exercise very good control over the backend and frontend of your app. Cypress enables a programmer to write every type of tests like unit tests, integration tests, and end-to-end tests. It can also test anything which runs in a browser.
Advantages of Cypress
There are numerous advantages that Cypress offers, but below are the most fascinating ones.
- Debuggability– Cypress provides you the ability to debug your app directly under test from the chrome Dev-tools. This not only offers you straight forward messages of error but also suggest how you should approach those messages.
- Real-time reloads– Cypress functions intelligently and it knows that once you save your test tile, you will run it again. This is why Cypress automatically hits the run next to the browser as soon as you save your file. So, you will not require to manually hit the run.
- Automatic waiting– Automatically Cypress waits for DOM to load, for the element to become prominent, animation to get finished, AJAX and XHR calls to be completed and a lot more. Hence, you would not require defining explicit and implicit waits.
- Cypress is not only a UI testing tool, but it also has a plugin ecosystem where you are able to integrate plugins of Cypress or make your plugin and extend Cypress’s behavior. Apart from functional testing, you can perform unit testing, visual testing, accessibility testing, API testing, etc. on Cypress.
- Cypress also offers an amazing dashboard, which gives you insights and a summary of tests executed across the CI/CD tools. This dashboard is similar to other dashboards provided by CI/CD tools that give you execution details and logs of your tests.
- Another advantage provided by Cypress if the GUI tool to execute/view your tests view the configuration, and view tests executed from dashboards. You can also watch your tests running as well as get more insights into the test run.
- It is free and open-source.
- It is fast with less than 20 ms response time.
- It helps you find a locator.
- It has an active community on Gitter, StackOverflow, and GitHub.
- It has the ability to either stub responses or let them hit your server.
How Is Cypress Different?

- Works on Network Layer -The tool operates at the network layer by altering and reading web traffic on the fly. This lets Cypress to modify everything coming out of and in the browser as well as to alter code that might interfere with its ability regarding automating the browser. Cypress ultimately exercises control over the complete automation procedure from top to bottom.
- Architecture– Numerous testing tools function by running outside of the browser and executing the remote commands over the network. However, testing is completely opposite and is executed in the parallel run loop as your app.
- Shortcuts– Cypress saves you from being forced to act like a user always to generate the status of a particular situation. This means you are not required to visit the login page, type in your password and username, and wait for the webpage to redirect or login for each test you run. Through Cypress, you have the ability to take shortcuts as well as programmatically log in.
- New Kind of Testing– If you have total control over your app, native access to all the host objects, and network traffic, you can unlock new ways of testing, which was never possible. Rather than being locked out of your app and being unable to control it, by Cypress, you can change any aspect of the way your app works.
How to Install Cypress?
The process of installing Cypress is an easy task. The only thing you require is node.js installed in the machine and then two npm commands – npm init, npm install cypress –save-dev.
The first command will form a package.json and the second one will install Cypress as the devDependencies array in the package descriptor (package.json) file. It would take almost three minutes to install Cypress based on the speed of your network.
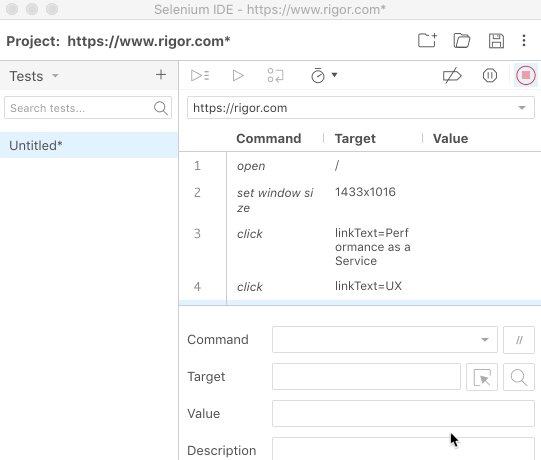
Now, Cypress has been installed to ./node_modules directory. After you have completed the installation part, you will have to open Cypress for the very first time by running this command at the same location where you have the package.json file – ./node_modules/.bin/cypress open
Cypress has its own folder structure, which gets generated automatically when you open it for the very first time at that specific location. It comes with ready-made recipes that depict how to test common scenes in Cypress.
Read also: Best test automation tools out there! Click here
How do you write a Cypress test?
Writing a Cypress test might require some brushing up for the beginners. So, if you have the app installed on your device, here are the three tests you can do to initiate your hand into Cypress testing.
- Writing a Passing Test
Add the following code to any IDE file you would like to run the test on.
describe(‘My First Test’, function() {
it(‘Does not do much!’, function() {
expect(true).to.equal(true)
})
})
Save the file and reload it upon the browser.
There will be no significant changes in the application but this is the first passing test that you have performed using Cypress.
- Writing a Failing Test
Here is the code for writing your first failing test.
describe(‘My First Test’, function() {
it(‘Does not do much!’, function() {
expect(true).to.equal(false)
})
})
Now, save the file and try reloading it. The result will be a failed test because True and False are two different values.
The Test Runner screen will show you the assertions and more activity. The comments, page events, requests, and other essentials will be displayed upon the same screen later.
- Writing a Real Test
The three phases you will have to go through to run a successful test in real-time are:
- Set up the application state in your device.
- Prompt an action.
- Assert the resulting application state after the action has been taken.
The application is made to run through the above phases so that you can see where you are going with the project.
Now, let us take a closer look at how you can set up a Cypress testing code in the above three phases and deliver a perfect application.
Step 1. Visit the Web Page
Use any application you want to run the test upon. Here, we shall use the Kitchen Sink app. Use cy.visit() command to visit the URL of the website. Use the following code.
describe(‘My First Test’, function() {
it(‘Visits the Kitchen Sink’, function() {
cy.visit(‘https://example.cypress.io’)
})
})
Once you save the file and reload, you will be able to see the VISIT action on the Command Log. The app preview pane will show the Kitchen Sink application with a green test.
Had the test failed, you would have received an error.
Step 2. Performing Action
Now that we have our URL loaded, we need to give it a task to perform so that we can see changes.
describe(‘My First Test’, function() {
it(‘finds the content “type”‘, function() {
cy.visit(‘https://example.cypress.io’)
cy.contains(‘type’)
})
})
The above code uses cy.contains() function to find an element (type) in the web page.
Now, if your page has the element, it will show a green sign in the Command Log. Otherwise, your action will fail and go red in about 4 seconds.
Step 3. Click and Visit
Since you have highlighted an element on the web page, we should hyperlink it too. Therefore, you can use the .click() command to end the previous one.
describe(‘My First Test’, function() {
it(‘clicks the link “type”‘, function() {
cy.visit(‘https://example.cypress.io’)
cy.contains(‘type’).click()
})
})
Now, when you save and reload the app, you will be able to click on “type” to visit a new page.
- Assertion
Did you know that by using the .should() function you can make your action work only on certain conditions which should be adhered to. If not, the result is a failed command.
describe(‘My First Test’, () => {
it(‘clicking “type” navigates to a new url’, () => {
cy.visit(‘https://example.cypress.io’)
cy.contains(‘type’).click()
// Should be on a new URL which includes ‘/commands/actions’
cy.url().should(‘include’, ‘/commands/actions’)
})
})
Apart from the above functions and commands, there are various you can perform to make your web page more interesting and interactive. You can also become well-versed with the more complex commands by practicing testing with, Cypress.

Is Cypress better than selenium? Cypress VS Selenium
Selenium is a popular tool in the source automation tool market which has now transformed into Selenium 2.0. It is an open-source test automation toolkit to allow you to test your application’s functioning.
What makes Selenium different from the rest is that it makes direct calls to the browser using their fundamental automation support. Tests on Selenium work as if you are in complete control of the browser. However, there is a steep learning curve involved.
Coming back to the question, we have prepared a quick breakdown of Cypress and Selenium with what they have to offer.
| |
Cypress |
Selenium |
| Ease of Installation |
Easy to install as the divers and dependencies come with the .exe file. |
The configuration of the divers and language binding is done separately. |
| Browsers Supported |
Chrome and Electron |
Chrome, Safari, Edge, Firefox, or any other. |
| Open Source |
Apart from access to the Dashboard, the tool is open to all. |
Open-source application with optional additions that need to be paid for. |
| Architecture |
The test runs within the browser since the test it executed alongside the loop of the application. |
Selenium is known to work outside the browser by calling the commands from a remote server. |
| Target Users |
A developer-centric tool to make TDD development work. |
QA developers or engineers working as testers. |
| Compilation Language |
JavaScript |
Java or Python |
Read also: Looking for an alternative to Selenium? Click here
Both the test automation tools have strengths of their own and serve different purposes. Therefore, the decision rests with the developer.
Which browser does Cypress support?
Cypress is a multi-platform browser. So, you can use it on Chrome and Electron. Moreover, they have put up a beta version for Firefox on the markets too.
Which browser is best for Selenium?
Selenium is more diverse as compared to Cypress when it comes to browser support since it can adapt to the automation of several browsers such as Safari, Chrome, Firefox, Edge and IE.
Does Cypress use selenium?
No, Cypress does not use Selenium despite of the popular belief. While most end-to-end testing tools out there are using Selenium, Cypress has an independent architecture.
Is Selenium testing easy?
Yes, Selenium testing is easy for individuals who know either Java or Python.
Why is Selenium better than tools?
Selenium is considered better than other automated testing tools because it is open-source software with a comparatively easier learning curve. Yes, you can couple it with any programming language you know and integrate any kind of solution you are looking for into it.
Availability, affordability, and flexibility are a few advantages that its counterparts such as QTP cannot offer.
What is a Cypress framework?
Cypress is a tool that can automate the tests every time you run your application. However, it is not based on Selenium that calls for the test directly from outside the web browser. However, Cypress works within the DOM of a browser.
What language does Cypress use?
Cypress can be a cakewalk for you if you know JavaScript as it uses NPM for JavaScript.
Is Selenium a tool or framework?
Selenium is essentially a tool and not a test framework. Test frameworks are used to create libraries of data, run tests, and organize test results. However, Selenium automates testing through web browsers.
What is Cypress automation?
Cyprus automation refers to the ability of the user to run the test code along with the application run. Not only is the test executed in the same loop, but it also takes place within the browser too. For the tasks that take place outside of the browser, a Node.js server is leveraged by this tool.
Who uses Selenium?
Mostly, it is the QA developers and tester-type engineers who are known to use selenium for facilitating the functioning of organizations from varied sectors such as hospitality, computer software, financial services, information, and technology, etc.
The Takeaway
Cypress is a JavaScript-based end-to-end testing framework, which does not use selenium at all. Cypress is built over Mocha that is a feature-rich test framework based on JavaScript. It also utilizes a chain – a BDD/TDD library for the node as well the browser that can be paired with JavaScript testing frameworks.
Selenium, on the other hand, is a more established automation testing tool that makes calls to the browsers to use their automation for conducting the test.
So, Cypress and Selenium are independent tools with different platforms, purposes, and automation. Other than the fact that Cypress is comparatively new and doesn’t support many browsers yet, it is a beneficial testing tool.