Overview of Website Testing Blog
- What is Website Testing?
- Reasons to Test Your Website
- Website Testing Checklist
- Types of Web Testing
- Techniques to reduce your website testing efforts
- Website Testing Tips
- Website Testing Tools
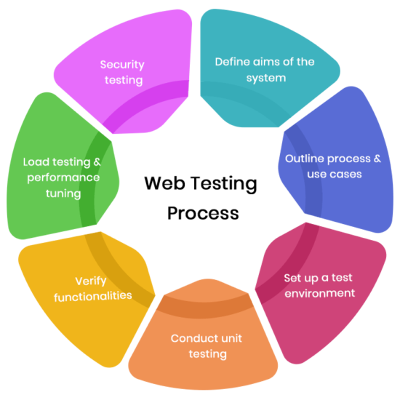
What is website testing?
The practice of examining and assessing a website or online application to find possible problems, vulnerabilities, and opportunities for improvement is known as website testing, sometimes known as web application testing.
Website testing’s major objective is to make that the site works as intended, performs effectively, and offers a satisfying user experience while ensuring security and dependability.
Functionality Testing: This type of testing verifies that the website’s features, functionality, and user interactions work as expected. It includes testing links, forms, navigation, search functionality, user registration, login/logout, and other interactive elements.
Usability Testing: Usability testing focuses on evaluating the website’s user-friendliness and user experience. It involves assessing the website’s layout, design, navigation, and overall ease of use. Usability testing may include gathering feedback from real users through surveys, interviews, or user testing sessions.
Performance Testing: Performance testing assesses the website’s responsiveness, speed, and scalability under various load conditions. It measures factors such as page load times, server response times, resource utilization, and the website’s ability to handle concurrent user traffic.
Security Testing: Security testing aims to identify vulnerabilities and weaknesses in the website’s security controls. It includes testing for common security flaws such as cross-site scripting (XSS), SQL injection, authentication and authorization issues, session management vulnerabilities, and other security vulnerabilities.
Compatibility Testing: Compatibility testing ensures that the website functions correctly across different web browsers, operating systems, and devices. It involves testing the website’s compatibility with popular browsers (such as Chrome, Firefox, Safari, and Internet Explorer), mobile devices, and screen resolutions.
Accessibility Testing: Accessibility testing assesses the website’s compliance with accessibility standards and guidelines, making it usable for individuals with disabilities. It focuses on factors such as keyboard navigation, screen reader compatibility, color contrast, and alternative text for images.
Cross-Site Scripting (XSS) Testing: XSS testing involves evaluating the website’s vulnerability to cross-site scripting attacks, where malicious code can be injected into the website and executed in a user’s browser. It aims to identify and mitigate XSS vulnerabilities to prevent potential security breaches.
Cross-Site Request Forgery (CSRF) Testing: CSRF testing checks for vulnerabilities that could allow malicious entities to execute unauthorized actions on behalf of a user. It involves crafting requests and verifying if the website’s security mechanisms effectively prevent CSRF attacks.
Performance and Load Testing: This type of testing evaluates the website’s performance under heavy loads and stress conditions. It involves simulating high user traffic, concurrent user sessions, and data loads to identify potential bottlenecks, scalability issues, and performance degradation.
Regression Testing: Regression testing ensures that changes or updates made to the website do not introduce new issues or break existing functionality. It involves retesting previously tested features and functionalities to verify their continued proper functioning.

Reasons to test your website
Testing your website is very important and here are a few reasons to convince you about that:
Identify and fix issues/bugs
Finding and fixing problems is made easier by testing a website’s operation, appearance, or performance.
Early detection of these problems allows you to solve them before they affect user experience or develop into bigger difficulties.
Ensure functionality
Testing makes that all of your website’s features and capabilities operate as intended.
It checks to see whether buttons, links, forms, navigation, and other interactive features work properly. This makes it easier to create a seamless user experience.
Enhance user experience
Testing enables you to evaluate your website’s usability and user-friendliness.
You may enhance the website’s layout, design, navigation, and general usability by getting user comments and insights.
The happiness and engagement of customers are influenced by the user experience.
Enhance performance
Testing aids in gauging and enhancing your website’s performance. You may evaluate things like server response times, page load times, and resource use.
You may improve the speed, responsiveness, and scalability of the website by identifying and eliminating performance bottlenecks.
Ensure cross-browser and device compatibility
Testing makes sure that your website works properly on a variety of computers and mobile devices, including Chrome, Firefox, Safari, and Internet Explorer.
This makes it possible to reach a larger audience and offers a uniform user experience regardless of the platform that the user selects.
Improve security
Testing is essential for finding and fixing security flaws in your website.
By doing security testing, you may identify common security issues (such as XSS and SQL injection) and evaluate how well security safeguards are working.
By addressing these vulnerabilities, you may secure against prospective attacks, preserve user data, and prevent unwanted access.
Validate compliance
Testing enables you to confirm that your website complies with all applicable laws, regulations, and accessibility standards.
To do this, you must make sure that laws like the General Data Protection Regulation (GDPR) and accessibility standards like the
Web Content Accessibility Guidelines (WCAG) are being followed. Legal and regulatory risks are lessened with the use of compliance testing.
Support for updates and changes:
As you update your website or add new features, testing is essential to make sure that the changes don’t cause any problems or impair current functioning.
Regression testing assists in confirming that after changes, the website still functions as planned.
Improve brand reputation
Users get a dependable and consistent experience from a well-tested website.
It builds credibility and trust with your audience and enhances the reputation of your brand.
On the other hand, a website with a history of problems or poor performance might hurt your brand’s reputation.
Cost and time savings
While spending time and money on testing may seem like an extra effort, in the long run, it may save a lot of money and time.
Early issue detection and repair save money on costly repairs and lessen the possibility of serious difficulties developing after the website is live.
Website Testing Checklist
Before you begin with your website testing, be ready with a checklist so as not to miss any part of it.
For Functional Testing
- Check whether usable HTML is used or not.
- Validate different fields like dropdowns, text boxes, checkboxes, radio options, links, Combo box inputs, etc.
- Verify CSS (Cascading Style Sheet)
- Validate that internal links are appropriately linked to anticipated pages of your websites.
- Validate that internal links are appropriately linked to anticipated pages of external websites.
- Ensure the proper functioning of Email links.
- Validate that there are no broken links generated in your website.
- Validate that the web forms are consistent and hold the essential input and output controls. Also, validate that the data is properly captured.
- Validate the database for effective data processing.
- Cookie testing should not be missed for enhanced security of your users.
- Check your website for appropriate error messages
- make sure that the required and optional fields are properly handled.
- Counter-check the security measures for proper storing of sensitive data.
For Performance Testing
- Test your website for attributes like Speed, Responsiveness, Stability, Scalability, etc. under various load conditions.
For Web Usability Testing
- Validate that Site Load-time is reasonable.
- Inspect font size and spacing between lines is easily readable by the users.
- Ensure the use of Flash & Add-ons.
- Validate the correct usage of ALT Tags for all images.
- In case of internal link breakage, the proper error message should be displayed.
- Check the correct placement of the website logo.
- Check tagline.
- Validate the contact details.
- Validate the navigation system is easy to understand for the users.
- Make sure that the navigation labels are clear and concise.
- Validate the correct usage of buttons and links for easy navigation.
- Validate that the company logo is linked with the home page. (Not mandatory, but is commonly practiced)
- Check the proper positioning and ease of usage of the search button
- Ensure that the heading is clear and descriptive
- Check the proper use of heading tags like H1, H2, etc.
- Validate that critical content is displayed in average screen resolution on the first.
- Make sure that steady usage of font styles and colors has been done across your website.
- Validate the use of user-friendly and meaningful keywords
- Validate that the titles are meaningful and self-explanatory
For Compatibility Testing

Validate your website with
- Browsers and their versions.
- Operating systems and their versions.
- Hardware configurations.
- Network environments.
- Screen resolutions.
For Web Security Testing
- Validate your website for password cracking.
- Test your website for threat exposure.
- Validate your website for URL management.
- Validate SQL injection.
- Validate your website for Cross-Site Scripting (XSS).
Types of Web Testing

Website testing can be broadly divided into various parts:
#1. Functional Testing
Tests the functionality of the website and ensures it works as per the requirement specification.
#2. Browser Compatibility Testing
Your users might be using different browsers and to offer a smooth browsing experience to ensure that you conduct a vivid round of browser compatibility testing. It ensures that your website works fine on various different browsers.
#3. Usability Testing
Your website should be easy to use for the users, it should provide easy navigation, usage, and look and feel to the users.
#4. Accessibility Testing
Accessibility testing can be called as a subset of usability testing, where testing is done whether your website can be easy to use by disabled people. It specifically tests if your website is designed in consideration of people with disability.
#5. Performance Testing
Your website has to bear some load on a day-to-day basis. Considering an average load condition, you should ensure that your website works fine under this load condition. Hence, performance testing of the website is done to test its stability and its responsiveness under a particular load.
#6. Stress and Load Testing
Your website can at times be subjected to undue load conditions and it should be fairly designed to work properly under such heavy load conditions. Hence it is important to conduct stress and load testing to test website stability under heavy load conditions.
#7. Site Monitoring
Regular downtimes can lessen the trust of your users on your website. Hence it is important to observe your website to test for downtime automatically.
#8. Conversion Rate Testing
Dealing with the testing of how to convert more visitors into customers, this has become the favorite website testing of the present-day world.
#9. Security Testing
Websites are prone to hacking; hence testing their security is at most important.
#10. Spelling and Grammar Checking
Spelling and grammar mistakes can have a bad impression for your brand, so thoroughly check your content for spelling and grammar errors.
Techniques to reduce your website testing efforts
Some of the techniques that you can imply to reduce your testing efforts are:
- Automated testing
With automated testing, you can save a lot of time manually executing every test case and can further spend that time innovating better ways to enhance your testing efforts.
- Mobile emulators and simulators
Since there are huge chances of people browsing your website through mobile devices, you need to test your website in various mobile devices and operating systems.
This can be a very tiring task to test your website on hundreds of available mobile devices, operating systems, and combustion of both. And hence an easy way out is to use mobile emulators and simulators.
- Live web testing
Live web testing allows you to debug a website on various browsers and operating system combinations instantly available in the Cloud.
Website Testing Tips
Here are some website testing tips to get better results:
1) Integrate Exploratory Testing with Conventional Testing Techniques
Exploratory testing has a few shortcomings. You can simply overcome these by assimilating exploratory testing with other testing methods.
It helps in producing more reliable test results, and significantly reducing the time for testing.
2) Don’t miss on Sanity testing – it’s important!
Sanity testing can immensely help you in validating the functions and features of your website in a reduced time.
3) Validate All Third-Party Applications, Plug-ins, and Extensions
Test if the extensions and plug-ins are completely compatible with the web application and also detect the defects in them. Remember they can adversely affect the performance of your website.
4) Automate the chatbox testing
Chatbot testing has to be done in different testing environments and also the coordination among the bots needs to be rigorously tested.
This can be a painstaking task and hence it is better to automate chatbox testing efforts.
5) Keep URL String Unalterable
Hackers have the ability to alter URL strings to access sensitive information or to redirect your site to some malicious link.
Try to keep your URL string unalterable to avoid any chances of malicious activities.
6) Test with a hacker’s IQ
Try testing your website with the intent of a hacker and try finding to hack a website with minimal resistance for best results.
7) Be a Part of the Development Team
With the increasing adaptation of Agile methodology and DevOps learn to work in coordination with developers, business analysts, and customers.
Website Testing Tools
Here are a few website testing tools that can decrease your testing efforts considerably.
- SoapUI
- TestingWhiz
- SOAPSonar
- SOAtest
- TestMaker
- Postman
- vRest
- HttpMaster
- Runscope
- Rapise
- WebInject
- Storm
Conclusion

Websites are different from desktop software, so treat them differently and follow website testing methodology to get the best testing results. They are seamlessly integrating and interacting with other software around the globe. So testing is important as lot is at stake.

