In a present-day technology-driven world, where people have numerous choices to pick their preferred browser, it becomes very important to have your website go through cross browser testing. Any anomaly in the loading of a website can lead to the loss of its user’s trust from it.
Hence when you know your users have an extensive option of browsers, ensure your website is compatibles with all of them. Some of the frequently used browsers are Internet Explorer, Safari, Firefox, Chrome, etc.
What is Cross Browser Testing?
Cross browser testing validates the proper working of your application over different browsers. It verifies that your website works steadily and as per requirements. It can be used both for web and mobile applications
What kinds of applications should be tested for cross browser testing?
Applications that are Customer facing are more desirable to be executed for cross-browser testing. But finally, the question arises that most of the applications are meant for end-users only.
Let us consider a scenario. There is a company, and it has an application for its inventory management and another application for the end-users to purchase its products.

Now the application for inventory management is used only by the internal staff of the company and company has complete right to limit the browser usage to a single browser, but for the second app that is meant for end-users, the company has no powers to restrict the usage of browsers by its customers.
Hence it becomes very important for the company to get the second application properly tested for cross browser testing.
Why is cross browser testing needed?
Cross browser testing as discussed earlier is done to test the application’s compatibility with multiple browsers. Some of the other common reasons for executing cross-browser testing are:
- To find defects in the applications and be able to rectify them.
- To enhance user-experience across all browsers.
- To increase the efficiency of the app
- To find any probable drawbacks
- To test if the app looks the same across various browsers.
- To validate if all the functionalities of the app work fine on various browsers.
- To verify if it fulfills the client’s requirements across all the browsers.
Who Performs This Testing?
The answer to this question might end in a single word –“Testers”. But it is not exactly the case. The testers play an important role in cross browser testing, but business analysts, clients; stakeholders have an equally important role in deciding upon the number and names of the browsers, the testing has to be conducted on.
Analyzing the statistics of the users using different browsers, they pick up a few browsers that are more frequently used by the application users. It is next to impossible for the testers to perform cross browser testing on 1000’s of browsers available in the market.
The analyst team and the clients make a list of the most frequently used browsers by the application end-users and testers then perform testing over it.
How to Perform Cross Browser Testing?
Talking about the most important part – performing the cross-browser testing, the very first thing that has to be decided is whether to perform manual testing or automation testing.
Manual testing can be performed for cross-browser testing, but considering the multiple machines, multiple OS, Multiple browsers, manual testing can lead to many problems, and various challenges. Hence automation testing is a preferred method of testing for cross browser testing.
Manual Method
When executing cross browser testing manually, it is very difficult to test the application on the number of diverse browsers. In manual testing, the app can be tested over a few limited browsers only and hence delimiting the efficiency of the app.
Also, manual testing for cross-browser testing is both costly and time-consuming.
Automated Method
Cross-browser testing requires running the same test suit over various browsers. This is a recurrent task, and can result in errors if done manually and is also very time-consuming and costly when done manually.
Hence, cross browser testing is generally executed using automation testing. Cross browser testing is more cost and time effective when done using automated testing tools.
A lot many tools are available that assists in cross-browser testing.
Recommended Tools
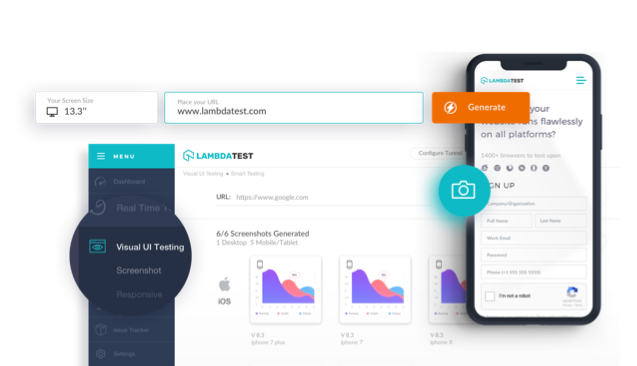
1. LambdaTest
LambdaTest is used to test web app on over 2000+ combinations of different browser and operating system. It is a cloud-based cross-browser testing platform.

It allows executing Selenium automation tests on Selenium grid. It helps conduct live interactive cross browser testing of websites and web app on the cloud.
2. Cross Browser Testing
Cross browser testing has a vast competency to execute manual, visual, and Selenium tests in the cloud on over 2050+ real desktop and mobile browsers.

The amazing Record & Replay feature permits recording live test and run that recorded test in parallel for faster testing.
3. Experitest
Experitest allows executing a parallel test on different browsers and mobile devices.
4. Selenium
Selenium with an easy transaction of browser can help test the web applications easily in parallel. It is a well-known automated testing tool.
5. BrowserStack
This cloud-based web and mobile testing allow on-demand browsers, operating systems, and real mobile devices testing.
6. Browserling
Browserling is a live interactive for testing effortlessly. Browserling offers speedy access to all the common browsers and popular operating systems.
When to do cross browser testing?
When to do cross-browser testing depends on testing methodology and testing timelines.
This test can be performed:
#1) As soon as possible:
You should start testing as soon as possible, whenever any page is ready to start testing it on different browsers. Though it will increase the efforts, it will help resolve defects at early phases of the software testing life cycle.
#2) When the application is complete:
Start with testing once the development of the complete app is done. It will save a lot of efforts of repeatedly testing single web pages. But it will be less cost-effective than the above scenario, but will ensure defect detection and resolving the defects before code release.
#3) When the application is released:
Though testing the code after release is not a good time for testing, but it is never too late if it means providing quality to the users. It is better than giving bad experience to the users.
Cross-browser testing requires various browsers to tests the supplication. These browsers can be:
- Locally installed.
- Installed on a virtual machine.
- Tools that have their browsers for testing
- On cloud
In short, the cross-browser testing can be done on one of- Dev/QA/Production environments.
What to Test?
- Base Functionality: if the app works per the requirements. Also, it includes Links, dialogues, menus etc.
- Graphical User Interface: Look and feel of the application.
- Response: response of the application to users actions
- Performance: timely and proper Loading of the page
It is not necessary that if your browser works well on one browser it will work well on the others too. Hence cross-browser testing is very important. It let the testers know what a defect that is found in different browsers is.
Based on what defects are found in which particular browser, the developers resolve the defects. And if in case the application does not at all open up in any of the browsers, the users can be easily told about it.
To summarize “how” to cross-browser test
- Collect and analyse the Traffic statistics to understand which browsers to test.
- Analyse which functionalities of the application to be tested on which browser. Though it is advisable to test the complete applications on every browser, considering the time to test and the cost of testing it is not a feasible idea. The best approach is to test the complete application on one browser and test the most critical and used functionalities over the remaining browsers.
- Next perform the testing, test all its functionalities and look and feel features.
What are the effective strategies to be followed while performing cross browser testing?
1. Understand the fundamental concept of cross browser testing
Before you start with cross-browser testing, it is very important to understand all the basic concepts of it. Be sure you are clear on all the concepts like
What is cross browser testing?
Its requirements and objectives.
When you are required to do it.
Skills you are required to know to perform cross-browser testing.
The complete procedure to do it.
When you have all the above answers follow a systematized procedure to carry out cross-browser testing.
2. Delineate a checklist
Preparing a checklist can help you execute your tests in an organized way saving you on time and efforts.
They help in setting scope for your cross-browser testing. It can also help you to estimate the time required for the testing and can assure you that you don’t miss out on any browser or operating system.
Your checklist can include the below-given tabs –
- Operating Systems
- Devices
- Browsers and their versions
- Combinations of the above three
- Design and Animation Authentications to be checked
- Functional Authentications to be checked
- Content Authentications
3. Getting the Correct Combination
The main objective of Cross Browser Testing is to test the proper working of web applications on multiple browsers and operating systems.
With new versions of browsers and operating systems releasing almost every month, the possible combinations keep growing and thus increasing the efforts and time required for testing.
In such cases, the best strategy for you is to consider the most recent versions and the most popular versions.
As per to W3C, 97% of the internet users uses 4 major browsers i.e. Chrome, Firefox, IE and Safari.
4. Mobile
The web world has now moved out from your desktops and laptops and has spread its wings to the mobile devices.
With a number of platforms available to access the websites, it becomes very important that your website design is responsive.
Your website should be easily accessible on desktops, tablets, and mobile for being available to a large section of people.
But with numerous devices available, it is difficult to test them on all the devices.
So a better strategy in such a scenario is to use tools to simulate the environment of the diverse device than testing them manually on every device.
Or another strategy could be to use Google Analytics or other similar tools and find out the most commonly used device and to carry out the testing in those specific devices.
5. Summarize the Test Scenarios
Seeing the vast possibilities of test scenarios, it is better to summarize them first.Start with choosing the major browsers first and then covering other browsers.
Check if you need to test the complete application or checking a part of it will suffice.
Your strategy should be to prioritize testing. Try to check critical functionalities on major browsers and major platforms first and then proceed to the rest.
6. Use of Virtual Environments and Emulators
Checking various combinations of browsers is a tiring and time-consuming job.
While testing various combinations of browsers and platforms it is advisable to set up virtual machines with their own operating system and a different set of browsers.
Few browsers like chrome also offer you the freedom to access different extensions to help you emulate other browsers.
Emulator and Virtual machines are definitely time saving and efficient strategies for cross browser testing.
7. Use of Automation Testing
In cross-browser testing, not only the change in your code requires retesting but changes in the browsers and operating system also requires you to retest your code.
In such scenario carrying out manual testing every time could be very hectic and time-consuming for you.
In cross-browser testing, we always suggest you carry out automation testing to save on time and for better efficiency.
8. Best Time for Cross Browser Testing
It is always better to start testing in the early phase of development. Keep testing unit by unit.
And you should then repeat unit testing once the development phase is over.
Testing in the later phases can be very tiring and is prone to more faulty results
Cross Browser Testing using Selenium Web-driver
Selenium is one of the most widely used testing tools. It is commonly used for cross browser testing. It can be used to perform cross browser testing over various browsers. Here is how you can use Selenium for cross browser testing:
To perform cross browser testing on applications using Selenium, we use TestNG parameter feature. It is passed from TestNG.xml file, and based the parameter Selenium initiate the browser.
Read also : What is Compatibility Testing? Types, Process And Advantages
Step 1- Write testcase
package SampleTestcases;
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import org.openqa.selenium.WebDriver; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.ie.InternetExplorerDriver; import org.testng.annotations.Parameters; import org.testng.annotations.Test; public class TestCase1 { @Test // Here this parameters we will take from testng.xml if(browser.equalsIgnoreCase(“FF”)){ WebDriver driver=new FirefoxDriver(); driver.manage().window().maximize(); driver.get(“http://www.facebook.com”); driver.quit(); } System.setProperty(“webdriver.ie.driver”, “./server/IEDriverServer.exe”); WebDriver driver=new InternetExplorerDriver(); driver.manage().window().maximize(); driver.get(“http://www.facebook.com”); driver.quit(); } |
Step 2- Build testng.xml and specify
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?xml version=”1.0″ encoding=”UTF-8″?> <!DOCTYPE suite SYSTEM “http://testng.org/testng-1.0.dtd”> Here parallel is an attribute which specify the mode of execution and thread-count specify how many browser should open <suite name=”Suite” parallel=”tests” thread-count=”2″> <test name=”Test”> <parameter name=”Browser” value=”FF” /> <classes> <class name=”SampleTestcases.TestCase1″/> </classes> </test> <test name=”Test1″> <parameter name=”Browser” value=”IE” /> <classes> <class name=”SampleTestcases.TestCase1″/> </classes> </test> </suite> |
Step 3- Execute the .xml file
To make testng.xml, right click on the test case and then go to TestNG and then to convert to TestNG>. It will create a testng.xml. Make changes to it as per the above xml file and finish. You will now have testng.xml file in your project.
Step 4 – Verify the output.
Note- Only testng.xml can be used for executing Cross Browser Testing using Selenium.
Conclusion
Cross-browser testing is yet another type of software testing that enhances the quality of your software. It ensures that users get a good experience irrespective of the browser they use. One thing that has to be kept in mind is that there is a different between cross-platform testing and cross-browser testing.

One should now confuse between the two, cross-platform testing is used to test software compatibility on different platforms like Windows, MAC, Linux, etc. where as cross browser testing as discussed earlier is used to test software compatibility on different browsers like Chrome, Firefox, IE, etc. Though, we sometimes need to combine the two, to test the software application response on the combinations of various browsers and platforms.
