Wonder how WordPress helps in developers and testers to create better user experience? WordPress has you covered with their built-in plugins for different types of testing. These plugins are constantly updated and they are also bringing in a lot of plugins from time to time for the better assistance of the testers and the developers.
Here we have compiled a list of the top WordPress plugins for the benefit of both the testers and developers.
1.WPSandbox

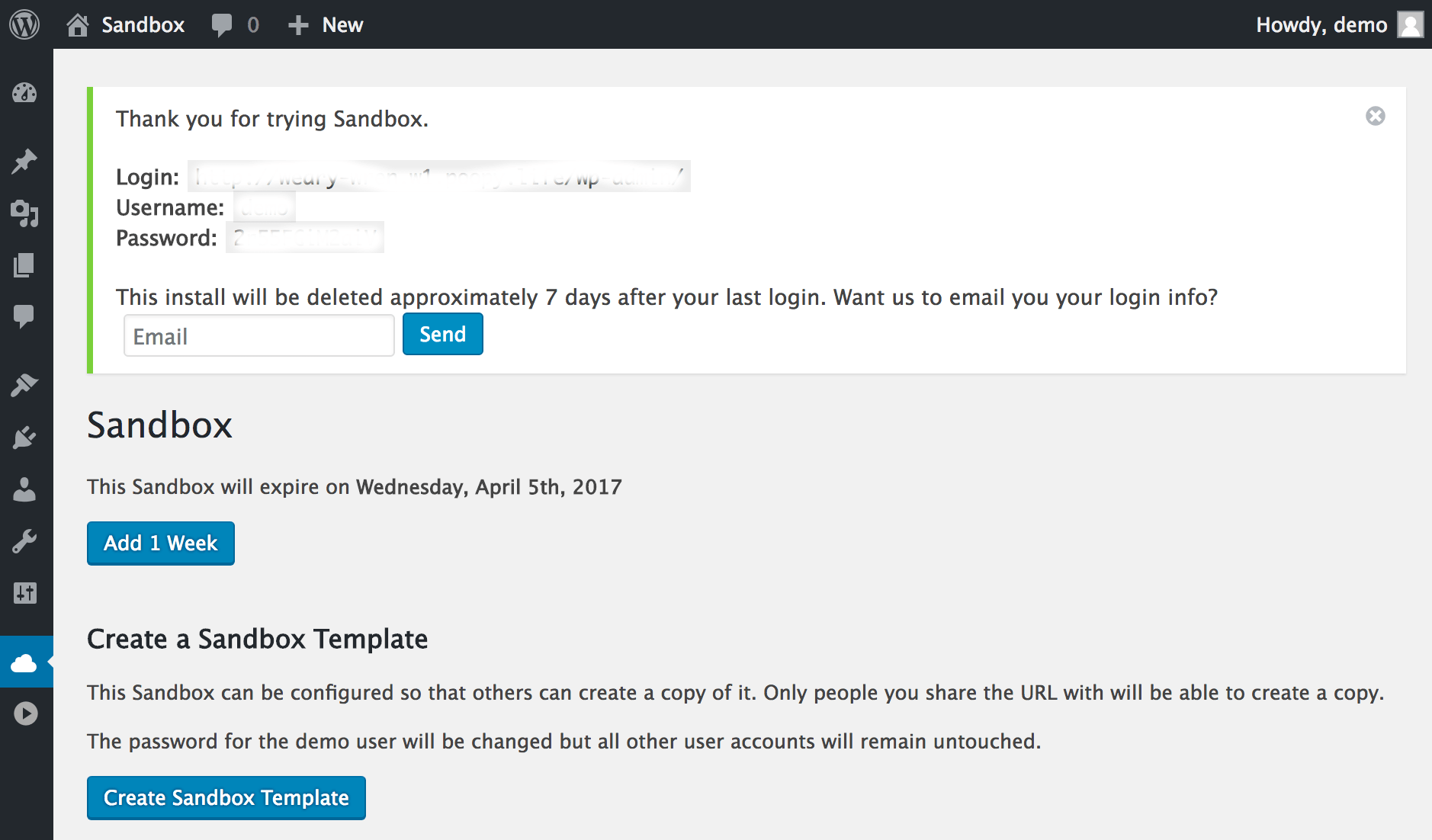
WPSandbox, one of the most used plugins provided by WordPress helps the users get timely upgrades, better options with themes, settings changes, etc.
Features
- The tool can be used to have a complete WordPress upgrade too. Just use the existing hosting provider and a few clicks of the mouse on the system and there one can have an entire testing site.
- No need to copy the complex local test setups.
- The plugin will also help in creating multiple Sandboxes just in case any different iteration is needed for one’s website.
- Valuable insights about customers can be gained using the tool
- Will be up and running in no time
2. Usernap

One of the most trusted and the most used WordPress plugins put to use for bug tracking. This plugin helps the testers to have a complete track over the bugs, with no extra time to be spent on the same.
Features
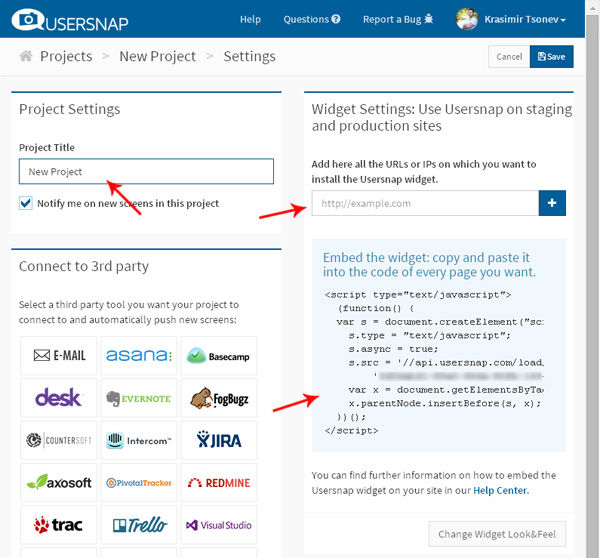
- Usernap allows the users to capture the screenshots of the browser together with the visual bug report and send the same to the respective team, either in Usernap or any other bug tracking or project management tools that are being used.
- From a developer perspective getting actual details of the issue is very important and at the same time, asking a client to send a browser screenshot or video of the issue can be quite a task.
- Usernap makes both these things easy and that too without installing anything extra. The client-side JavaScript takes error reporting to a level.
- This makes life easy for developers as well as end-users. It will also help speed up the defect fixing process as the turnaround time is reduced considerably.
3. Lambda Test

With the multitude of browsers and devices available in the market today, it is essential that you do cross-browser testing before your website hits production. Lambda test is the must-have plugin that helps you do that.
Features
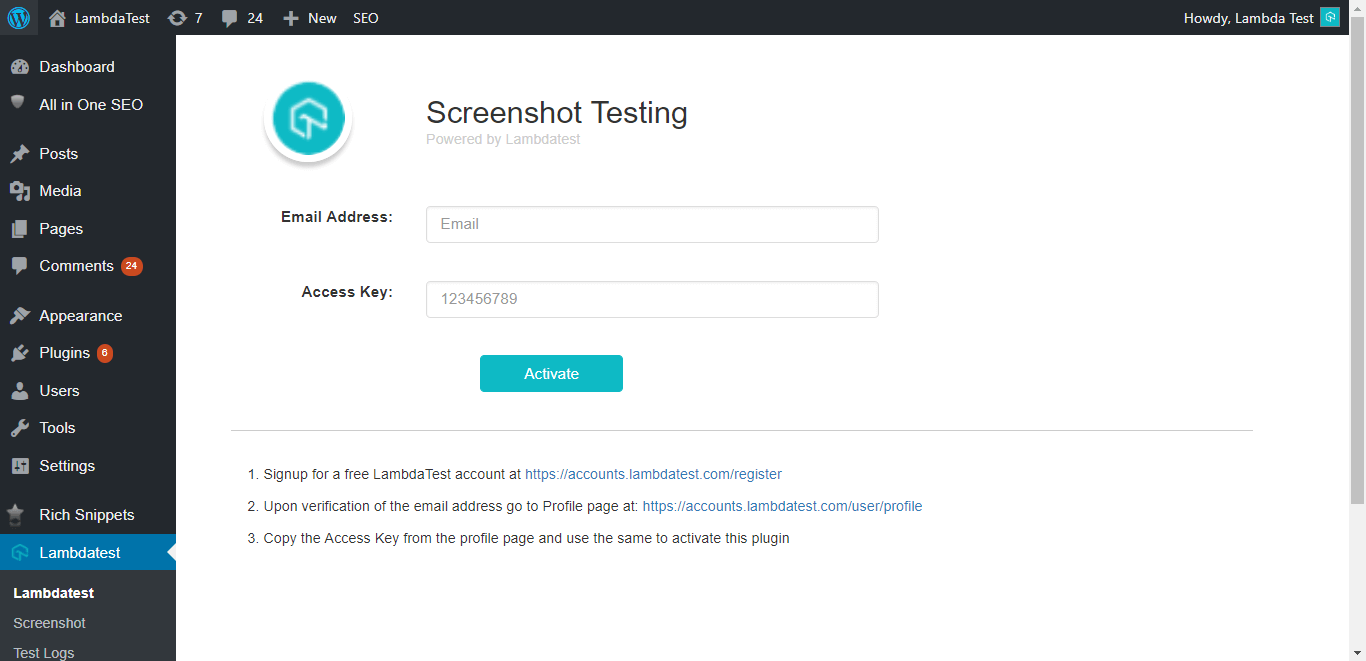
- Lambda Test can be used to take screenshots of the full page and keep a track of any issues related to cross-browser compatibility.
- This plugin also makes sure that a tester or developer is able to perform the tests across for platforms from the WordPress admin panels.
- Multiple integrations such as JIRA, ASANA, GITHUB, SLACK, Chrome Extensions, etc.
4. SitePush

SitePush plugin will provide an amazing experience for its users to work on the same. There exists a small issue that the same takes time to get installed (which is ignored in front of the type of service provided by the Plugin) but once done, the user will be satisfied by its service.
Features
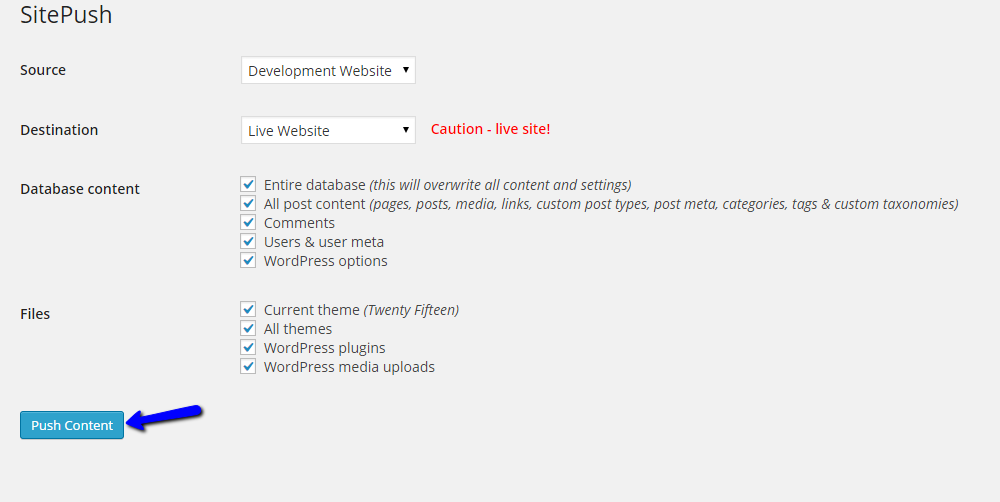
- With SitePush one can easily generate a copy of website data and transfer the same for a proper test to another server.
- Can easily test the copy of the website data generated here by simply clicking on the links (all of the same) just as to make sure that the plugin has an expected connection.
- It can be used to test the basic functions like contact forms and keep track of the functionality of the same.
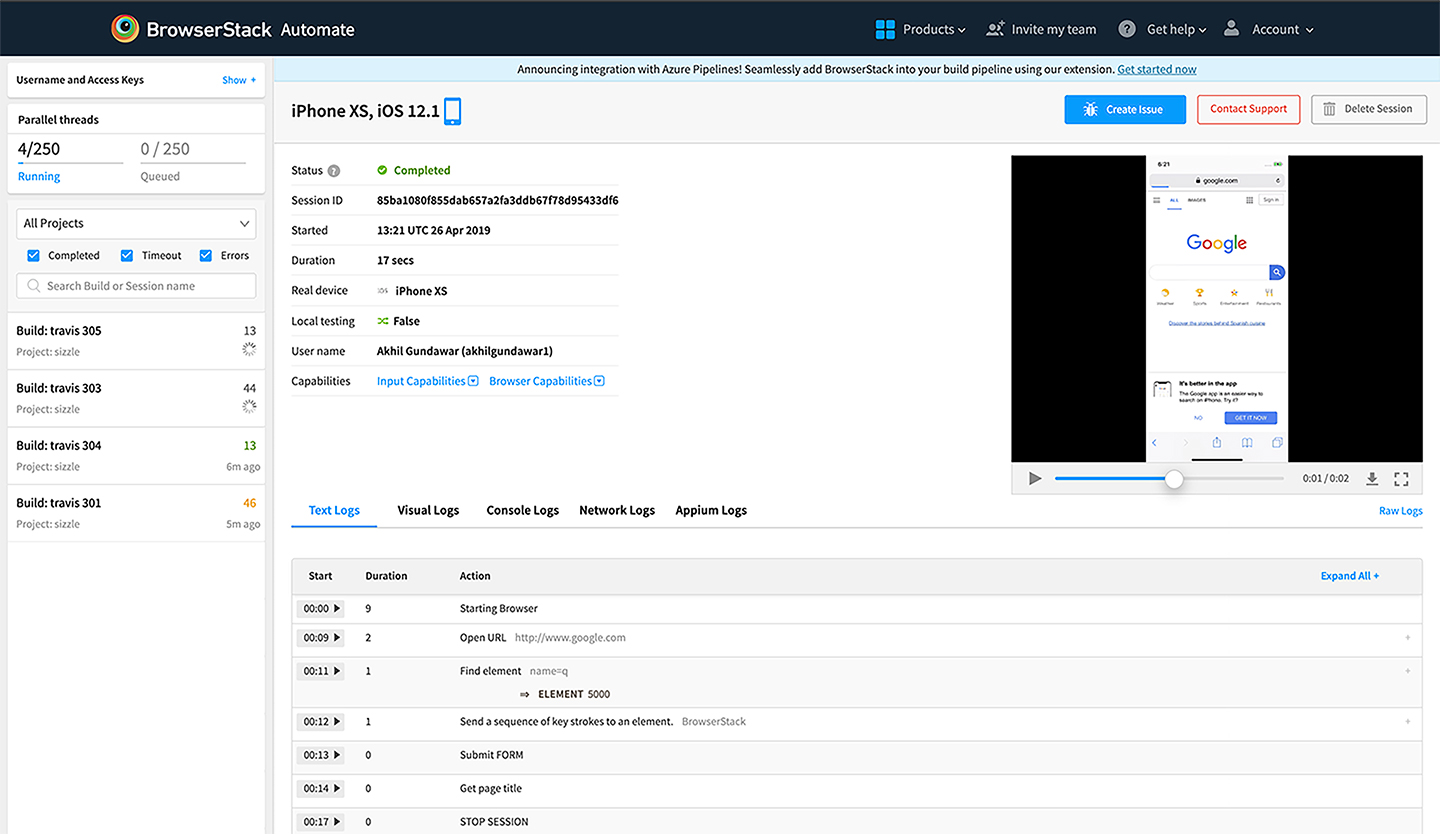
5. Browser Stack

Browser Stack is a free plugin used for Cross-browser testing. It allows all the developers and testers out there to test their websites on real browsers, with a hassle-free experience.
Features
- Can be used to check the responsive capability of the web design
- Helps in testing local and internal servers, and also, local folders that contain HTML, JAVA script files, etc.
- Extensive browser testing capabilities
- Contains a pre-installed debugging tool
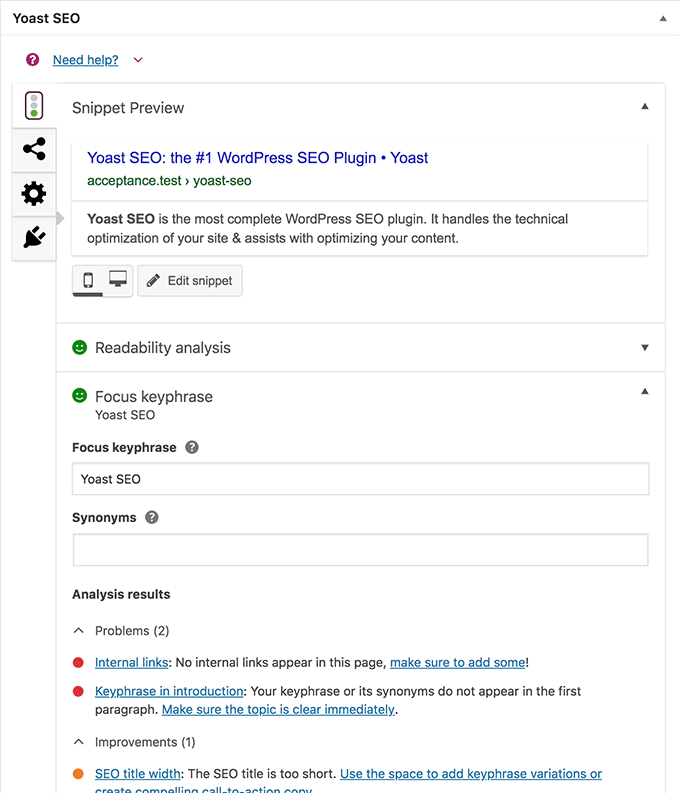
6. Yoast SEO

Have an SEO requirement? Well, Yoast SEO is one of the most widely used plugins for providing SEO help. One can easily improve their search results by using this plugin.
Features
- Yoast plugin has the capability to check the SEO keywords in the page content and also provides suggestions to improve the SEO ranking.
- Real-time content analysis
- Helps in organizing the content
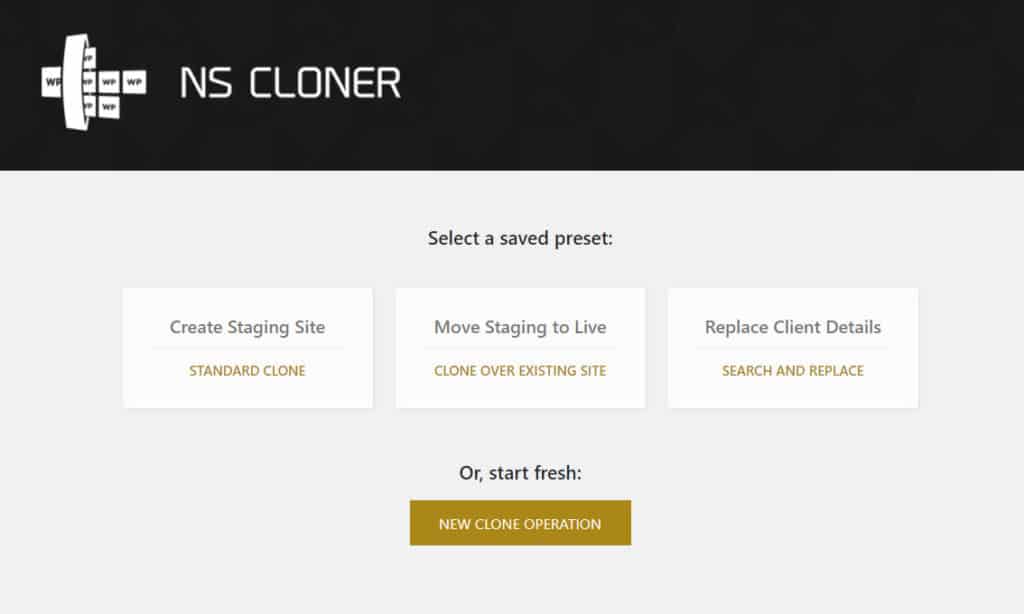
7. NS Cloner

Need multiple copies of your website content? Use NS cloner plugin and copy the content in one go for the different types of testing. This is one of the easiest and fastest methods of creating a clone for your website in terms of the theme, theme settings, plugin configuration, content, videos, pictures, etc.
Features
- During the cloning process, everything is reserved and intelligent replacements are made.
- works only with WordPress multisite
- With these developers can test various aspects on the clone site
- Issue detection and advanced validation
- Effective process logging that helps in troubleshooting
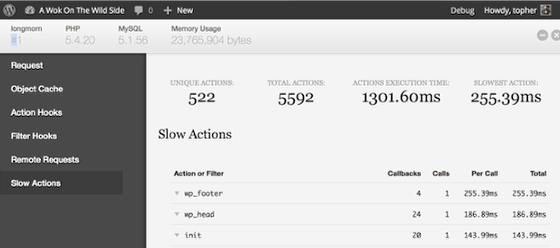
8. Debug Bar

This is a useful plugin that can be used to monitor the performance parameters of a website. The parameters include memory usage, actions performed, time is taken, etc. This data can, in turn, be used to alter slow websites. The data related to cache, hooks and remote requests can be analyzed to understand why the site is slow. Identifying the root cause makes it easier to fix as well.
Features
- Can be used to add a helpful debug menu to the admin bar
- WP_DBUG can track PHP warnings
- SAVEQUERIES in the plugin can be used to track MySQL queries
- A large text area for running arbitrary PHP
- A registered shortcode panel for the current request
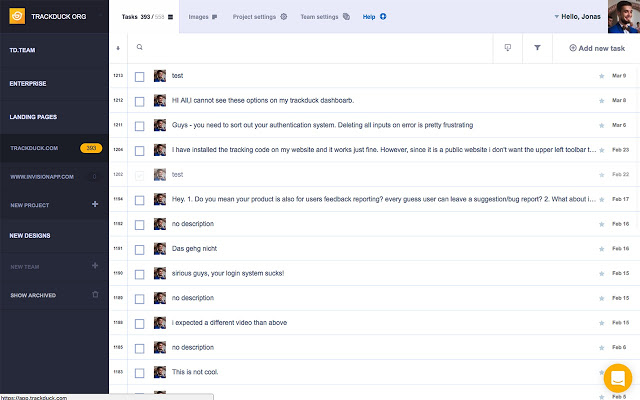
9. TrackDuck

TrackDuck is another very popular and useful plugin for Visual Bug Tracking and feedback. The plugin allows users, clients and peers to submit feedback related to the UI, the wireframes etc. basically more on the UI front and its layout.
Features
- All users of your website can actually act like your testers but at the same time, they are sharing feedback and not issues. A win-win situation for both sides.
- The easiest part is that the user can click on any part of the UI and submit a comment. It can’t get simpler than this. A mail is triggered to the developer with the UI details and the added comment. He can then analyze and try to fix and enhance the UI.
- This plugin is also extensively used for sharing the feedbacks on mockup designs.
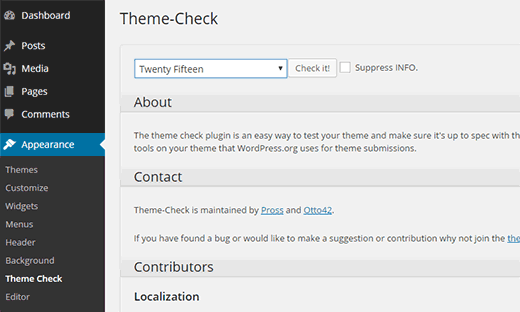
10. Theme Check

This is the best plugin for checking the home themes. A handy tool for both developers as well as testers.
Features
- Specifically designed for the themes and allows the user/developer/tester to run all the automated tests on the selected theme which normally WordPress would run when a new theme is submitted to it.
- The Theme Check is very easy to use and can be launched from the admin console.
- Once the testing is over the results are displayed in the admin console itself.
- This is the easiest way to understand if your theme is in compliance with the WordPress standards and how it will fare with the clients as well.
11. Beta Flags
![]()
Want to manage all the new releases of features of the website? Beta Flags, helps you manage these releases with ease. No execution of code for the production environment from the moment Beta Flags are deployed.
Just a simple wrap (a conditional one) and the work gets easy as you can activate it from the back end. It is almost similar to the A/B Testing except that it can be either in ON or OFF mode and nothing in between So if you are a developer and looking options to deploy your code with ease, then you must check this out.
Also Read: Top 20 Free Usability Testing Tools Available Now
So what are you waiting for? Check out these plugins offered by WordPress. It is also to be noted that WordPress comes with very innovative as well as useful plugins from time to time to make things better for its users. So make sure you follow their and our updates judiciously.
Happy working with WordPress.
